ワードプレスのsimplicity(シンプリシティ)で記事を書いています。
アナリティクスを見ていると記事を読んでくださった方が、結構カテゴリーページへ戻ってくれていることが判明しましたので、今回は記事一覧のあいだにアドセンス広告を取り入れてみようと思います。
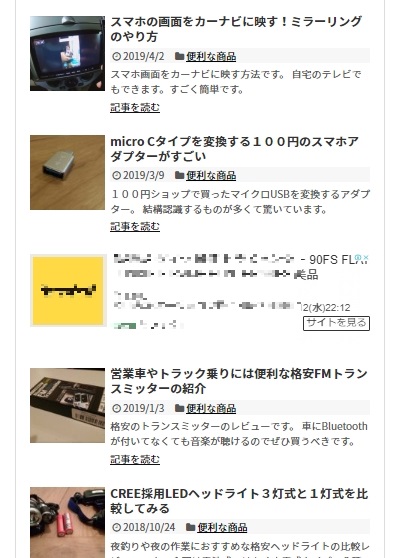
こんな感じのやつですね。

ぼかしの入っている部分が広告となっていて、記事と記事のあいだに入っていても違和感がないのが特徴で「インフィード広告」といいます。
記事に馴染んであきらかに広告ですよ!という感じもなく、さり気なく収益アップを目指せるんじゃないかと導入です。
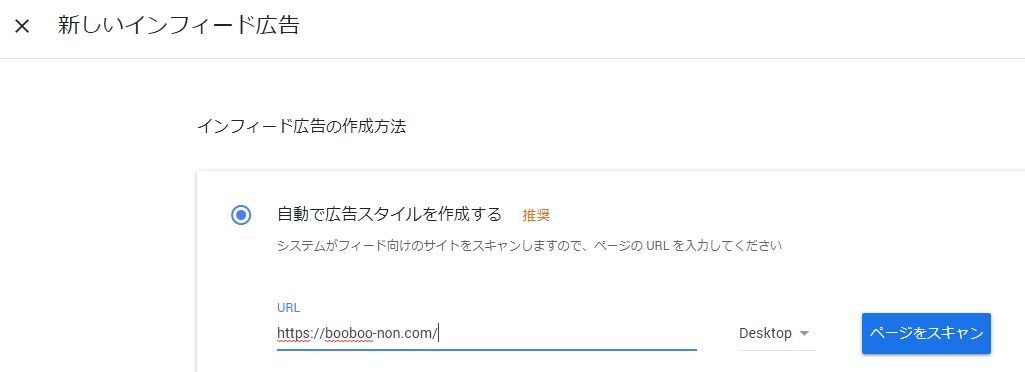
まずはアドセンスにログインします。
自動で広告スタイルを作成するを選択し、自身のサイトURLを入力しページをスキャンします。
一覧のレイアウトが違うのでパソコンとスマートフォン用とは別々に作らないといけません。
まずはパソコン用にデスクトップを選択してスキャン。
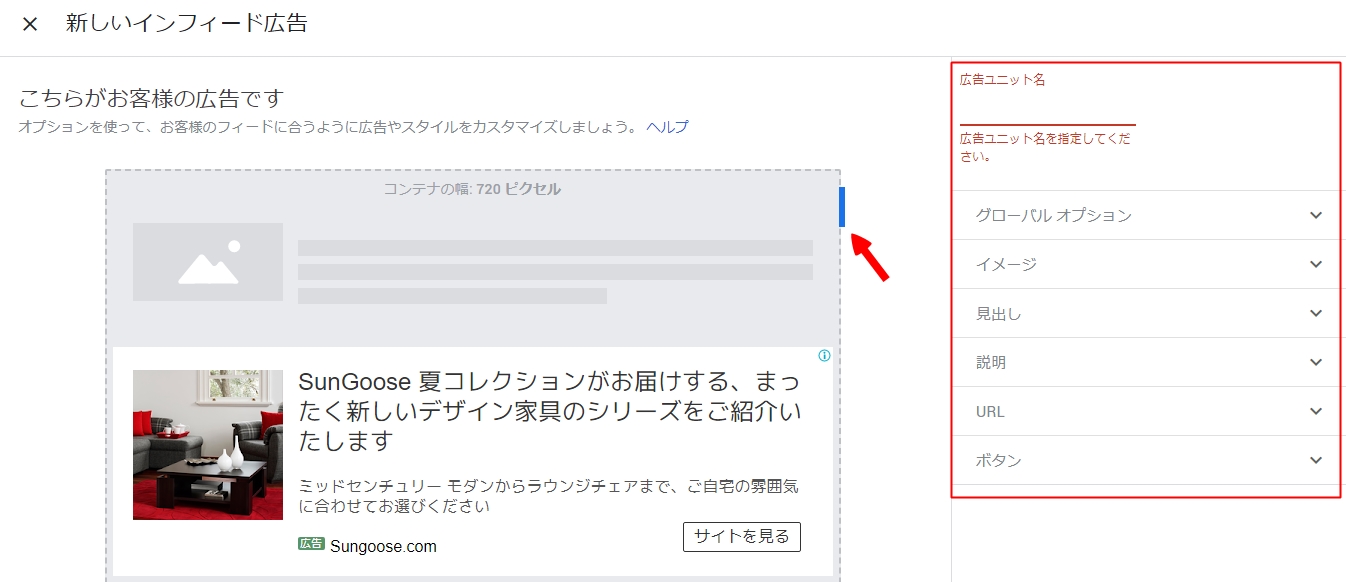
自分のサイトが出てきますので記事一覧をクリックすると右側に広告のプレビューがでます。
サイドバーなどに設置した記事一覧と馴染むように広告を作成することもできるようです。
青い部分より自分のサイト幅に合わせます。
赤枠の中より記事に馴染むようにカスタマイズできるようになっていますが、分からない人はあまりさわらなくても大丈夫です。
広告ユニット名をつけて保存しコードをコピーします。
ここからはワードプレスのテーマ「simplicity2」のやり方になるので違うブログサービスを使っている人はそちらで検索してやってください。
ダッシュボードより
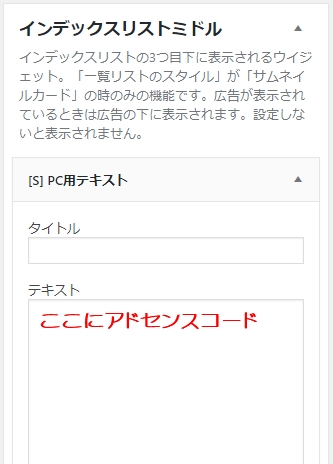
記事一覧のあいだにアドセンスを表示させたいのでインデックスミドルを選択していますが、記事一覧先頭の場合はインデックスリストトップ、後ろに表示したかったらインデックスリストボトムと好きな場所を選んでください。

テキスト部分に先ほどコピーしたインフィード広告のコードを貼りつけ、保存すれば作業完了です。
同じ手順でスマホで見た時にも広告が表示されるように、モバイルでスキャンしアドセンスコードを作成しコピー。
ワードプレスのダッシュボードより

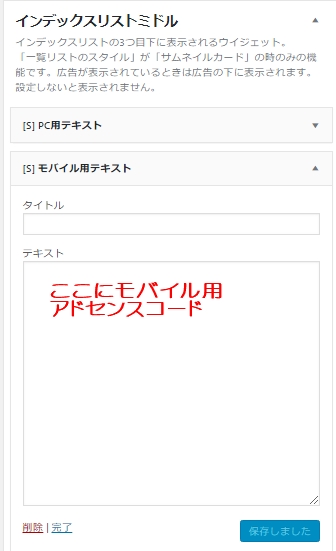
スマホ用なのでモバイル用テキストの方にアドセンスコードを貼ります。
保存で作業は終わりです。
※記事一覧にうまくインフィード広告が表示されない場合(空欄が出たり画像だけの広告になってしまったりレイアウトが乱れる)
自分の場合は見出しの長さを「短い」にするとうまく広告が表示されるようになりました。