楽天やアマゾンの商品を紹介したいとき、カエレバを使ってブログを書く事があると思います
普通にカエレバのリンクを貼っても良いのですが、そのままだと楽天やアマゾンのリンクは小さくインパクトがなくてクリック率が下がってしまいます
今回はFC2ブログでカエレバのボタンのカスタマイズをする方法を載せていきたいと思います
FC2は無料の割にアドセンスも貼れるし、カスタムも結構できるので頻繁に更新する方にはオススメのブログサービスですね
まずはカエレバで商品を検索してブログパーツを作りましょう
デザインはamazlet風-2(cssカスタマイズ用)を選びます
アマゾンと楽天をボタン化するので選択して下さい

下に長いリンクがあるのでコピーします
これをそのまま投稿記事に貼り付けます
もちろんリンクダグで貼り付けて下さいね

このままだとまだカエレバでブログパーツを作った時と同じように表示されていると思います
Amazonと楽天市場の文字がすごく小さいのが分かります
見た目が悪いのでここから少しCSSに書きたしましょう
CSSやHTMLと聞くと嫌になりますが、今回は難しい事は無しでコピーして貼り付けてもらえたらその形にはなるので安心してくださいね
師匠たちがカエレバのボタンカスタマイズという記事を書いてくれていますので、そちらをコピペさせて頂きましょう(笑)
それではFC2の管理画面の中のメインメニューよりテンプレートの編集へいって下さい
とりあえずは公式テンプレートのsimple_whiteをお借りして編集していきたいと思います
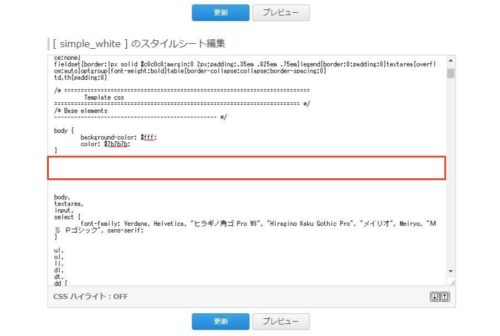
テンプレートの編集画面へ行くとHTMLとスタイルシートを編集するところがありますよね
下の方ですよ?

body{と書かれた場所があると思いますのでそちらが見つかったら下にあるコードを貼り付けましょう
使っているテンプレートにより場所は違いますが、このテンプレでは赤枠の場所へ貼り付け
padding:25px;
margin-bottom: 10px;
border:double #CCC;
overflow: hidden;
font-size:small;
}
.booklink-image, .kaerebalink-image{
margin:0 15px 0 0;
float:left;
min-width: 160px;
text-align: center;
}
.booklink-image img, .kaerebalink-image img{
margin:0 auto;
text-align:center;
}
.booklink-info, .kaerebalink-info{
margin:0;
line-height:120%;
}
.booklink-name, .kaerebalink-name{
margin-bottom:24px;
line-height:1.5em;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-size:8px;
margin-top:10px;
font-family:verdana;
line-height:120%;
}
.booklink-detail, .kaerebalink-detail{font-size: 12px;}
.booklink-powered-date, .kaerebalink-detail{margin-bottom:30px;}
.booklink-link2, .kaerebalink-link1{margin-top:10px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:30%;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
display:inline-block;
margin:5px 2px 0 0;
padding:10px 1px;
text-align:center;
float:block;
text-decoration:none;
font-weight:800;
text-shadow:1px 1px 1px #dcdcdc;
font-size:12px;
color: #fff !important;
}
.booklink-link2 a:hover,
.kaerebalink-link1 a:hover{opacity: 0.6;}
.booklink-link2 a:active
.kaerebalink-link1 a:active{
position:relative;
top:1px;
}
/*ボタンを変えるときはここから*/
.shoplinkamazon a{color:#FF9901 !important;border: 1px solid #FF9901 !important;}
.shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;}
.shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;}
.shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;}
.shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;}
/*ここまでを変更*/
.shoplinkyahoo img{display:none;}
.shoplinkrakuten img{display:none;}
.shoplinkamazon img{display:none;}
.shoplinkyahoo a{font-size:10px;}
.booklink-footer{display: none;}
貼り付けたら更新を押してください
ブログの記事を確認してみましょう
成功していればアマゾンと楽天がボタンになっていると思いますよ~

もしもなっていなかったらスタイルシートに戻り貼り付けた場所をもう一度確認してみてください
おかしなことになっていたら貼り付けたコードを消して更新を押して元に戻しましょう
スタイルシートやHTMLを編集する際はできる限り、バックアップを取ってからやった方がいいですよ
それではチャレンジしてみてください